
안녕하세요. 오늘은 애드센스 광고 2개 올리는 방법에 대하여 포스팅하겠습니다. 최근 애드센스 승인 대란으로 많은 분들이 쉽게 승인을 받으실 수 있었고, 저 또한 어려움 없이 그 어려운 애드 고시에 한방에 합격하였습니다. 그래서 포스팅하면서 광고를 삽입하였는데 광고가 반응형으로 만들어져서 1개만 올라가는 경우가 생겼어요. 2개 올리는 방법을 찾다가 조금은 더 쉽게 따라 하실 수 있도록 포스팅하였습니다. 잘 따라오시면 저처럼 금방 2개로 만드실 수 있습니다.

첫 번째로 구글에서 애드센스 검색을 하시고 구글 애드센스 사이트로 접속을 합니다.

두 번째로 애드센스 홈페이지에 들어오셨다면 사진에 보이는 로그인을 누르셔서 애드센스 로그인을 해주시면 됩니다.

로그인을 하시면 지금과 같은 화면을 보실 수 있습니다. 여기서 1번으로 광고를 클릭하여 주시고 개요를 눌러줍니다. 그다음으로 2번 광고 단위 기준을 클릭하시면 밑에 신규 광고 단위 만들기가 뜨고 디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고가 뜹니다. 저희는 여기서 디스플레이 광고를 클릭하겠습니다.

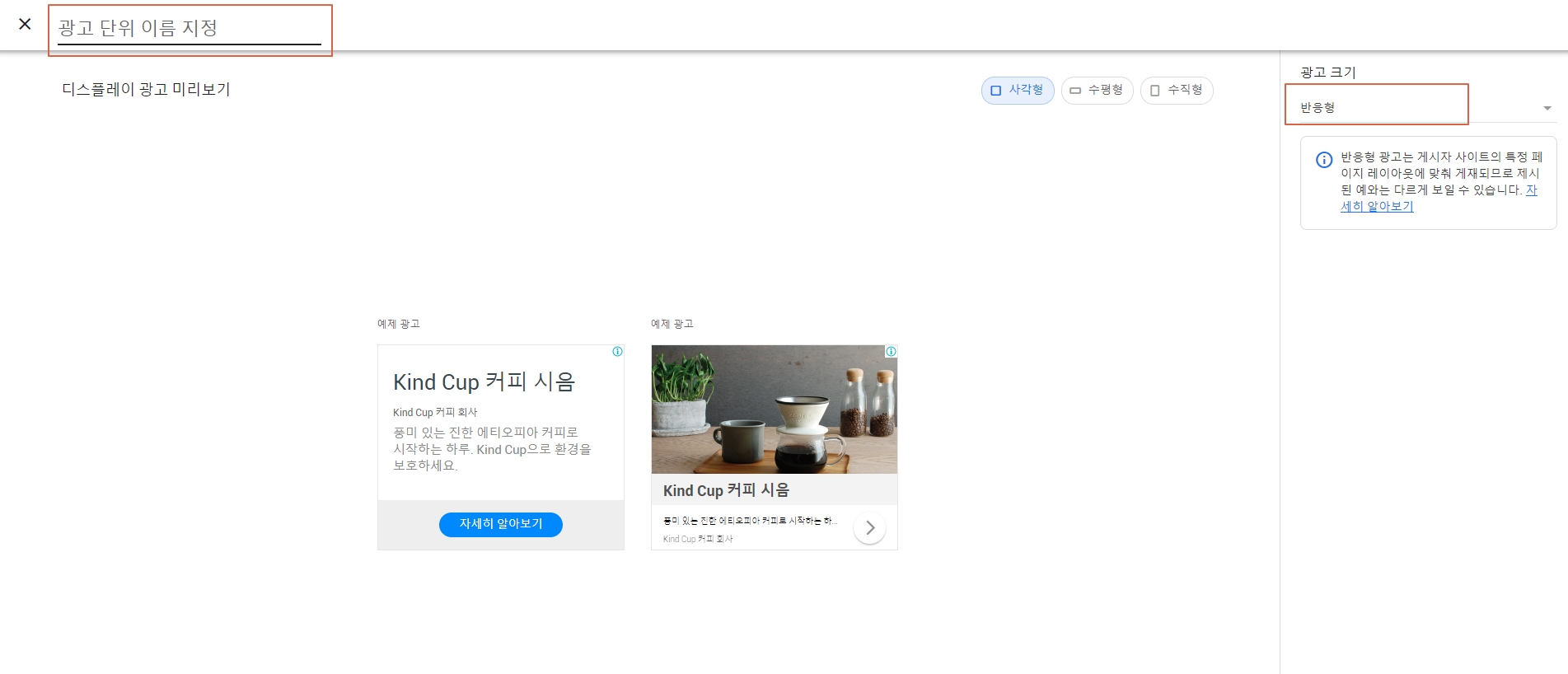
디스플레이 광고를 클릭하시면 사진처럼 창이 뜹니다. 여기서는 광고 단위 이름을 지정하여 주시고 광고크기를 반응형으로 설정하여 주신 뒤 만들기를 누르시면 광고 설정이 완료됩니다.

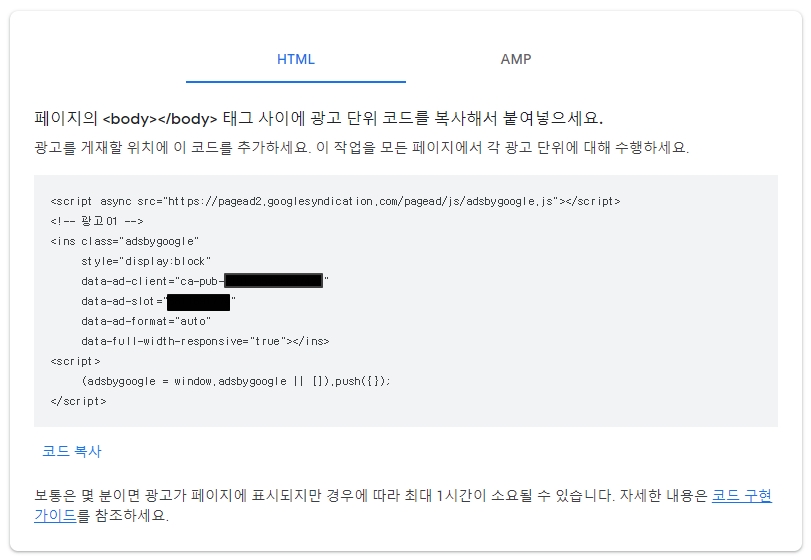
만들기를 클릭하셨다면 이렇게 자신만의 HTML 광고 코드가 나타나게 됩니다. 이부분에서 보셔야 할 부분은 검은색으로 표시해둔 부분만 확인하시면 됩니다. 자신만의 고유의 코드입니다. 그 부분을 잘 기억해 주세요.

자신의 티스토리 블로그로 들어오셔서 관리자에 들어가셔서 플러그인을 클릭하여 줍니다.

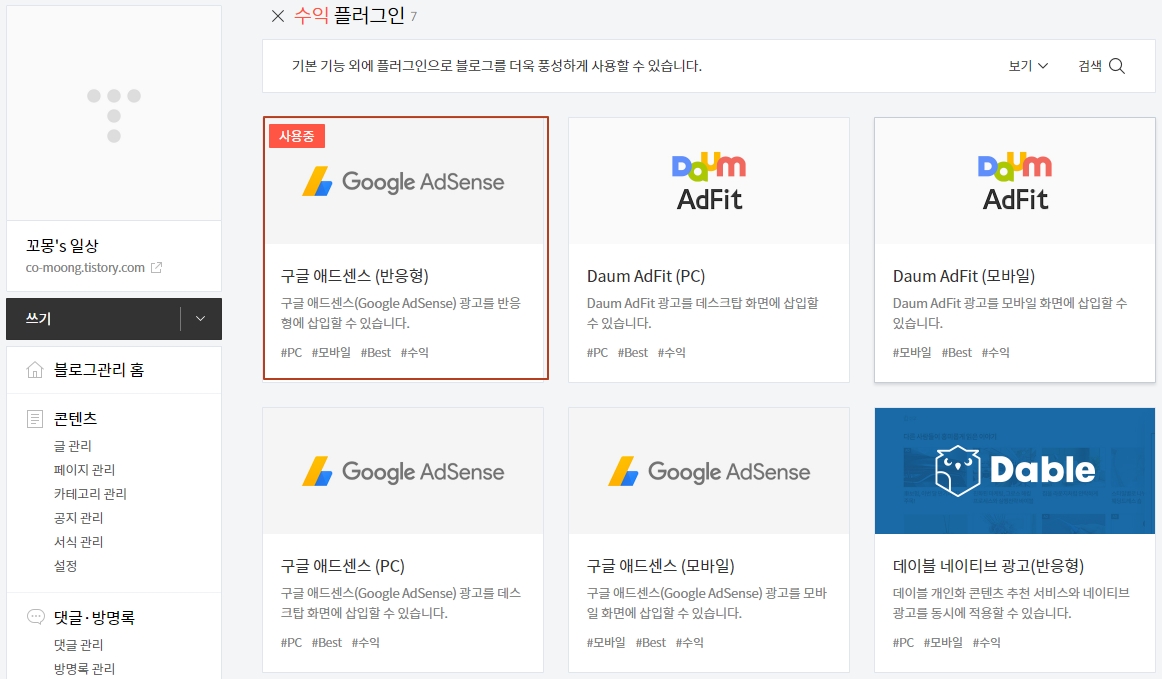
플러그인을 클릭하시면 각종 플러그인들이 나오는데 저희는 구글 애드센스(반응형)이 필요하기 때문에 클릭하여 줍니다. PC, 모바일, 반응형의 차이는 광고의 크기가 PC에서 보이는 크기, 모바일에서 보이는 크기가 딱 정해져 있다면 반응형은 저희가 보는 화면에 따라서 알아서 크기가 변경됩니다. PC로 볼 때는 PC만의 크기, 핸드폰으로 봤을 때는 핸드폰 크기, 태블릿으로 봤을 때는 태블릿 크기로 알아서 크기를 바꿔주는 것을 말합니다.

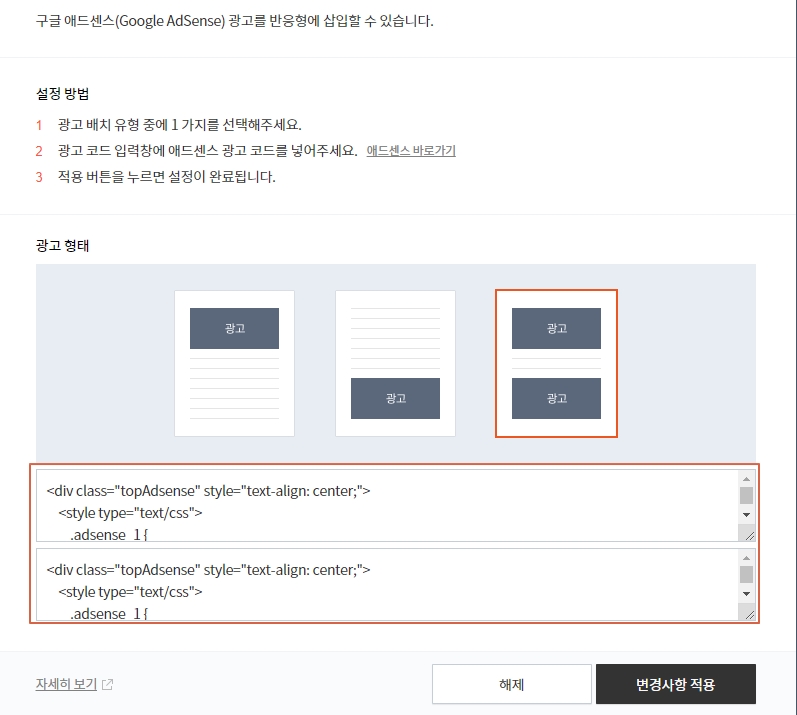
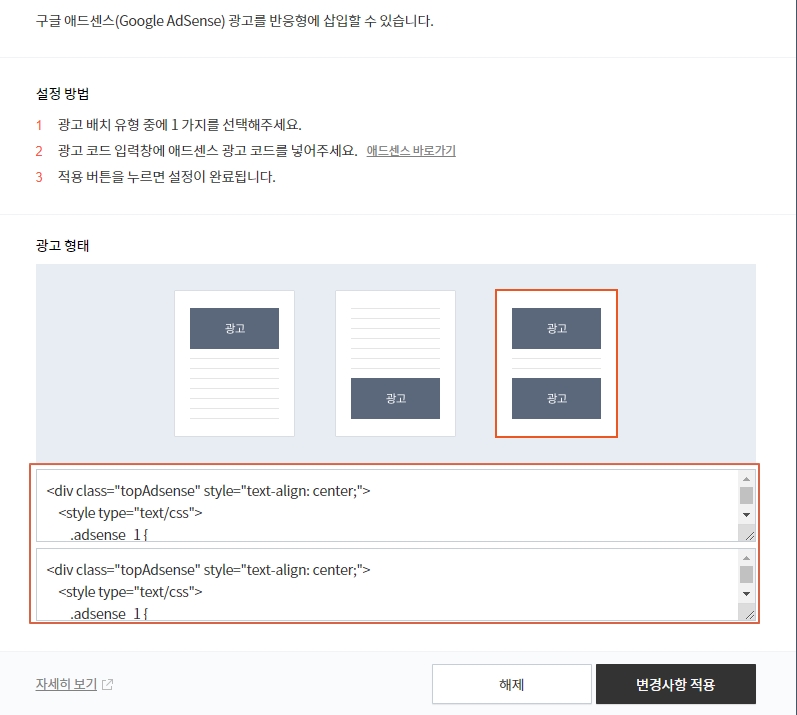
구글 애드센스 반응형을 클릭하시면 이렇게 광고 형태의 팝업창이 뜹니다. 저는 상단과 하단 광고를 사용하기 때문에 3번째를 선택해 주었고 밑에 표시해둔 박스를 보시면 첫번째 박스는 상단광고 박스, 두 번째 박스는 하단 광고 박스입니다. 이제 박스에 무엇을 넣어야 하는지 알려드리겠습니다.
<div class="topAdsense" style="text-align: center;">
<style type="text/css">
.adsense_1 {
display: inline-block;
width: 100%;
height: 280px;
}
.adsense_empty {
display: none;
width: 20px;
}
.adsense_2 {
display: none;
}
@media (min-width:680px) {
.topAdsense .adsbygoogle {
display: inline-block;
width: 300px;
height: 250px;
}
}
@media (min-width:783px) {
.topAdsense .adsbygoogle {
display: inline-block;
width: 336px;
height: 280px;
}
.adsense_empty {
display: inline-block;
}
}
</style>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_1" data-ad-client="ca-pub-★" data-ad-slot="♥" data-language="ko"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
<span class="adsense_empty">
</span>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_2" data-ad-client="ca-pub-★" data-ad-slot="♥" data-language="ko"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</span>
</div>위의 코드를 전부 복사하셔서 메모장을 열어줍니다.

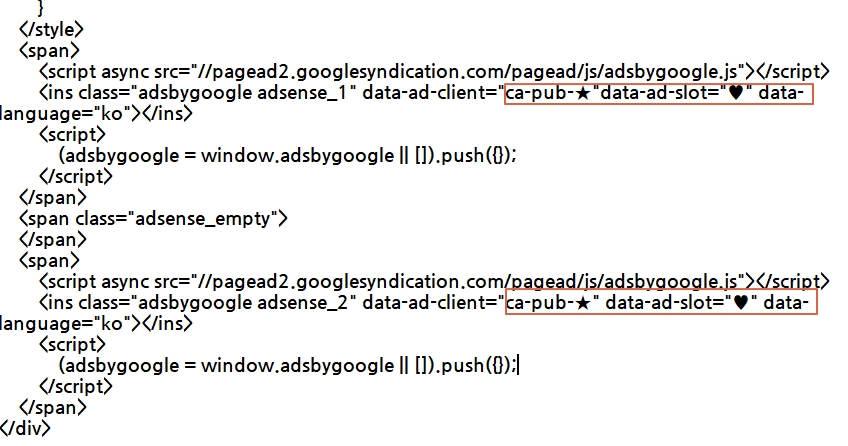
메모장에 복사하셨다면 사진에 제가 표시해 두었습니다. "ca-pub-★", slot="♥" 이렇게 표시되어있습니다. 여기서 자신만의 광고 코드를 확인하시면 별표와 하트 부분에 해당 코드가 있으실 겁니다. 별과 하트를 지우시고 해당하는 코드를 삽입하여 주시길 바랍니다. 그리고 다시 전체 코드를 복사해주세요.

전체 코드를 복사하셔서 상단박스, 하단 박스에 붙여 넣기 해주시고 변경사항 적용을 눌러주시면 됩니다.
광고 형태는 여러분들의 자유입니다. 그리고 적용을 하셨다면 포스팅을 해보시고 확인하시면 됩니다.

깔끔하게 2개 광고가 잘 뜨고 있습니다. 어렵지 않으니 천천히 따라 하시면 쉽게 애드센스 광고 2개를 만들 수 있습니다.
'꼬몽's 아이티' 카테고리의 다른 글
| MP3 음원 편집 프로그램 // LC 음원 쉽게 편집하기(Free MP3 Cutter) (0) | 2020.10.28 |
|---|---|
| 아이폰에서 PC로 사진, 동영상 옮기는 쉬운 방법(아이튠즈X) (0) | 2020.10.20 |
| HEIC 확장자 JPG 로 변환하는 방법(iMazing HEIC Converter) (0) | 2020.10.05 |
| 만보기 어플로 운동하고 걸어서 돈 벌자 / 걷기 어플 best 3 (0) | 2020.09.30 |
| 무료 캡처도구 픽픽(PicPickTools) 사용법 (0) | 2020.09.27 |




댓글